Ui/Ux Design
Multi Character
This multicharacter module for FiveM brings an engaging, immersive experience to character creation. Designed with efficiency and customization in mind, this interface allows players to create deeply personalized characters while maintaining a smooth and intuitive flow. The visually impressive design not only enhances user interaction but also ensures that each detail is easily accessible, allowing for a seamless experience from start to finish. Whether you’re crafting a unique appearance or fine-tuning traits, this module elevates the character creation process, making it more engaging and enjoyable.





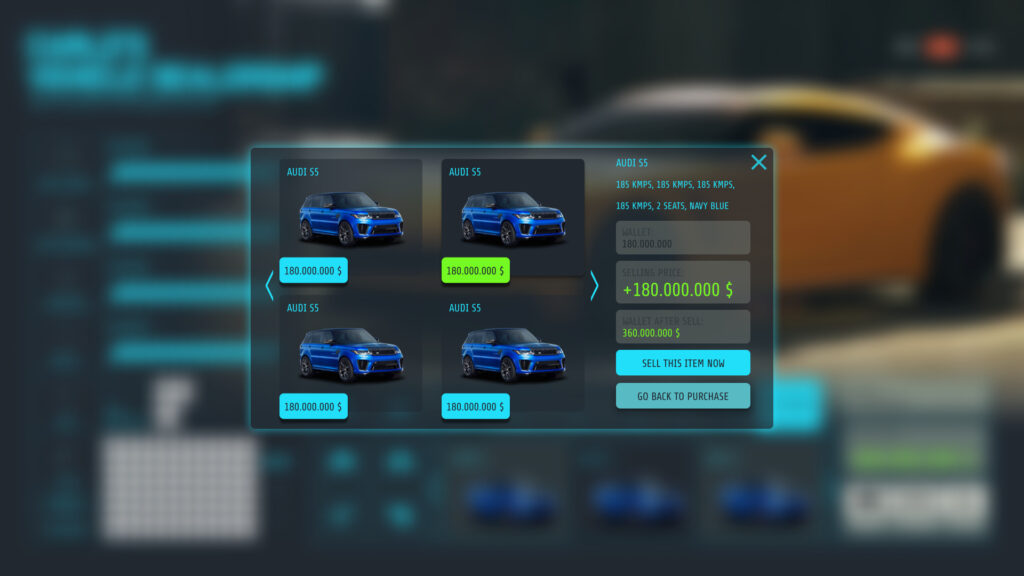
Car Dealer
This dealership module offers a dynamic, user-friendly interface that captures the excitement of a real-life car purchase. Despite the complexity of vehicle selection and customization, the design ensures a smooth, intuitive flow that makes navigating the dealership an effortless experience. From browsing through a wide range of vehicles to making detailed customizations, every interaction is designed to evoke the thrill of buying your dream car. This visually striking module not only simplifies the process but also enhances player immersion, turning vehicle purchase into a moment of excitement.





Spawn Selector
The spawn selector module delivers a seamless and intuitive experience, enabling players to quickly and easily choose their starting location. Despite the range of options, the design ensures a smooth interaction, guiding players through the selection process with efficiency. The module is crafted to enhance the excitement of joining the world, whether selecting familiar spots or discovering new areas. With its visually engaging design, the spawn selector adds to the immersion, making each entry into the game world a more dynamic and personalized experience.

Cam Selector
This module offers an intuitive and efficient interface, making it easy for players to switch between different camera angles and perspectives. The design focuses on providing a seamless flow, ensuring players can quickly find the perfect view without any confusion. Whether for immersive exploration or strategic gameplay, the visually appealing layout enhances the overall experience, giving players the control they need to fully engage with their surroundings. This module brings a new level of customization and excitement, making every scene more dynamic and personalized.

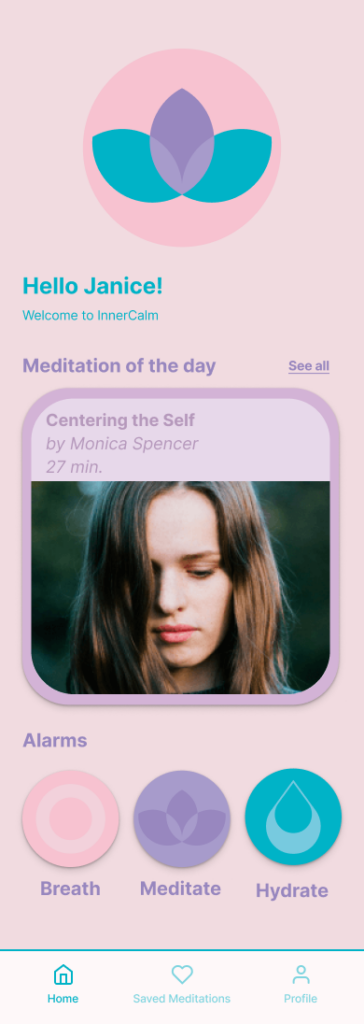
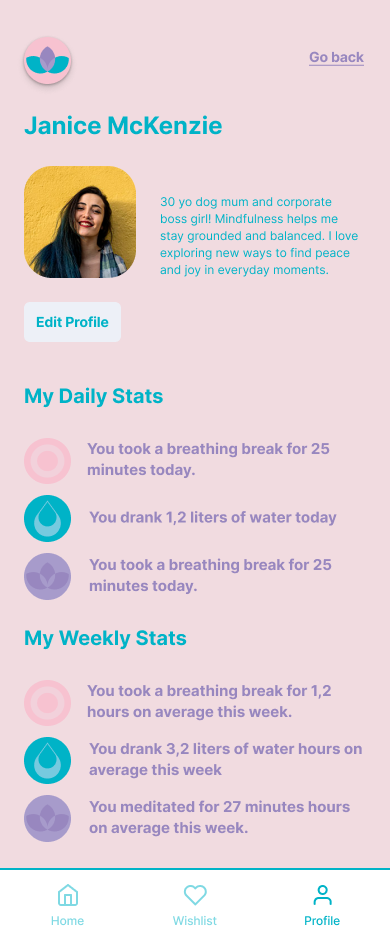
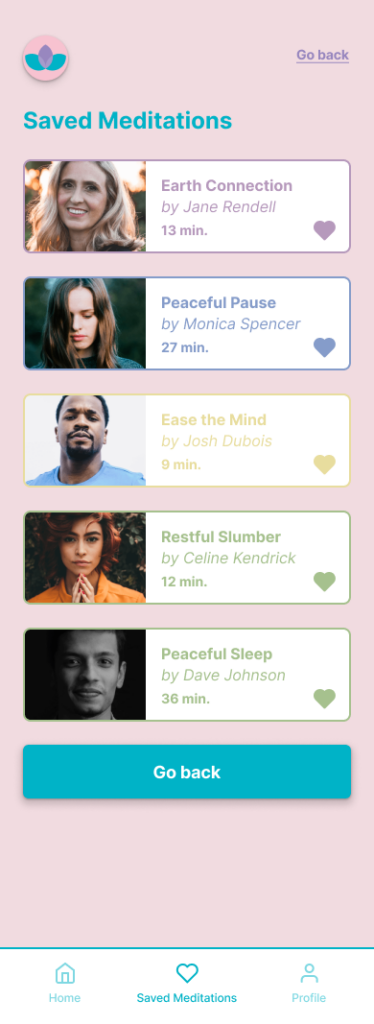
InnerCalm
Wellbeing
App
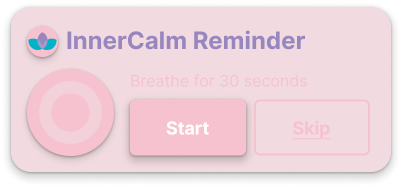
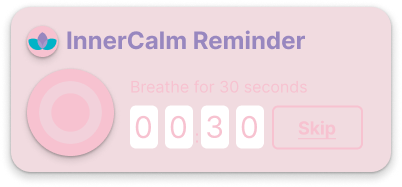
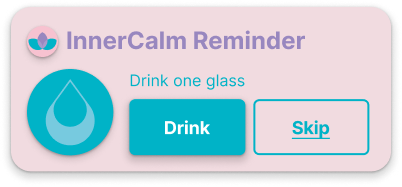
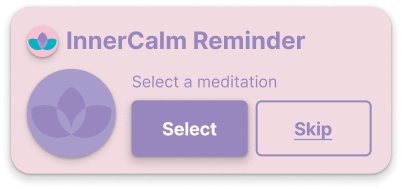
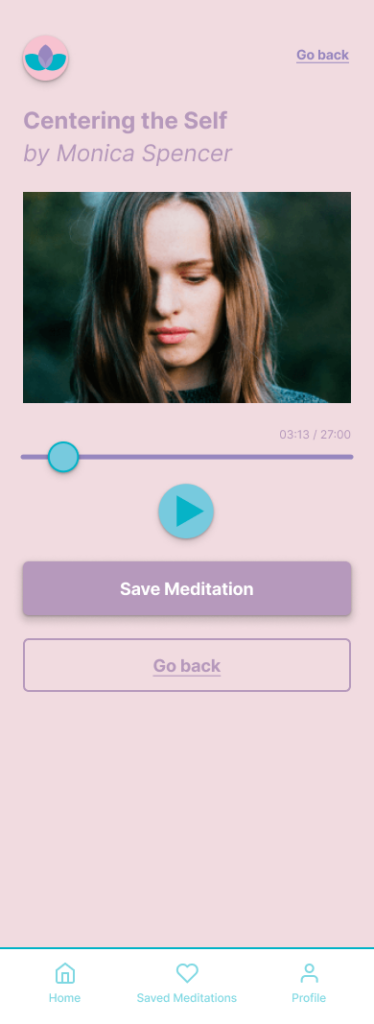
InnerCalm is a mindfulness app designed to help users find tranquility and balance in their everyday lives. By combining guided meditations, breathing exercises, and personalized relaxation techniques, InnerCalm offers a holistic approach to mental well-being. The app’s intuitive interface, developed with user experience at the forefront, ensures that users can easily navigate through various features and find the support they need to cultivate inner peace. Each element of InnerCalm is thoughtfully designed, incorporating soothing visuals o to enhance the overall mindfulness experience.







As the creator of InnerCalm, I drew upon my expertise in UI/UX design and my background as a seasoned architect to develop an app that is both visually appealing and highly functional. Using Figma and Adobe Creative Suite, I meticulously crafted every aspect of the app, from the microinteractions that guide users through their meditation journeys to the universal design principles that make InnerCalm accessible to all. The app offers reminders for breathing pauses, hydration, and meditation, ensuring users maintain their well-being throughout the day. InnerCalm also features different meditation categories to choose from, allowing users to explore and save their favorite sessions. InnerCalm is more than just an app; it’s a sanctuary for the mind, providing a serene space for users to disconnect from the chaos and reconnect with their inner selves.
This rocket project was completed in just two days, from the initial concept to the final design and prototyping phases.

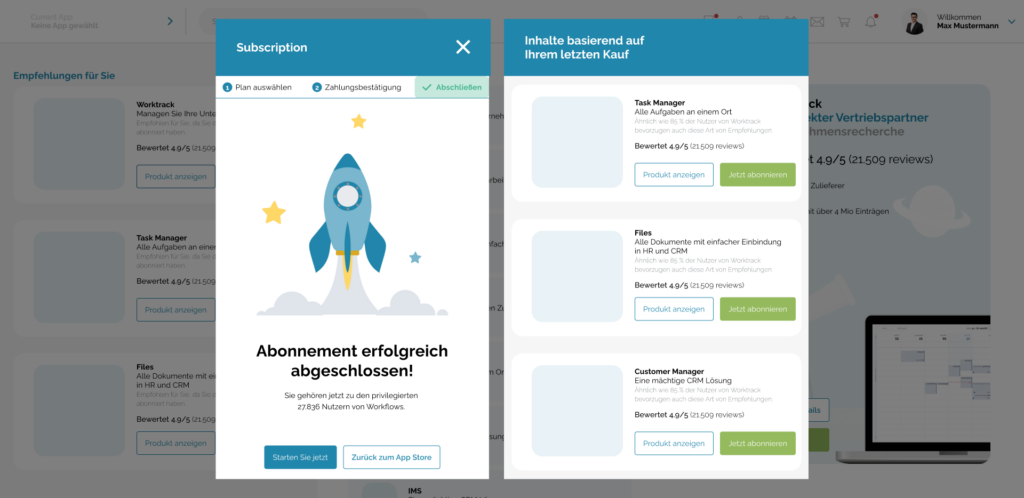
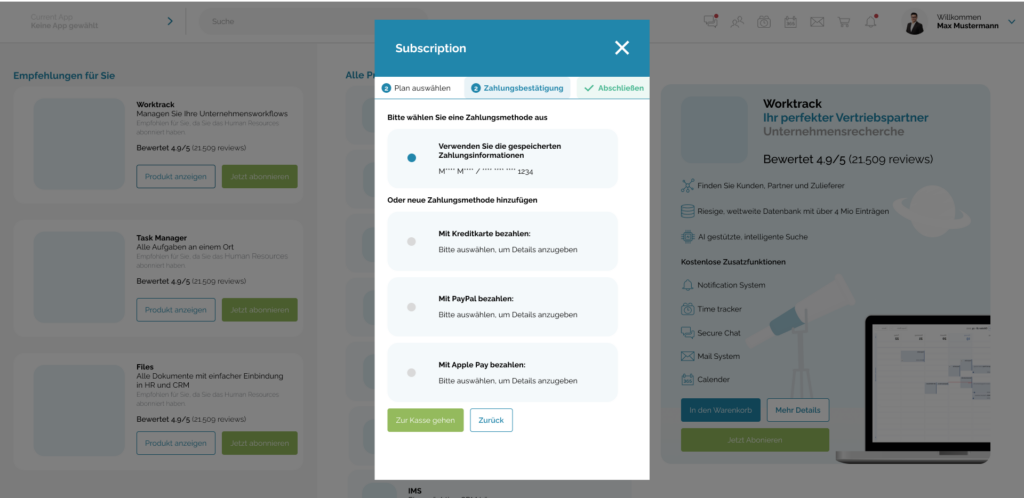
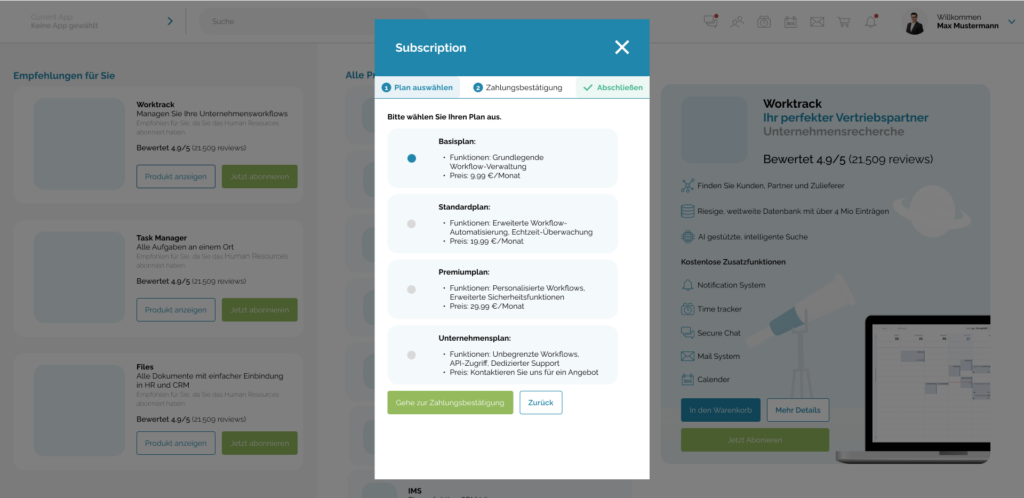
Appstore for a Software Company
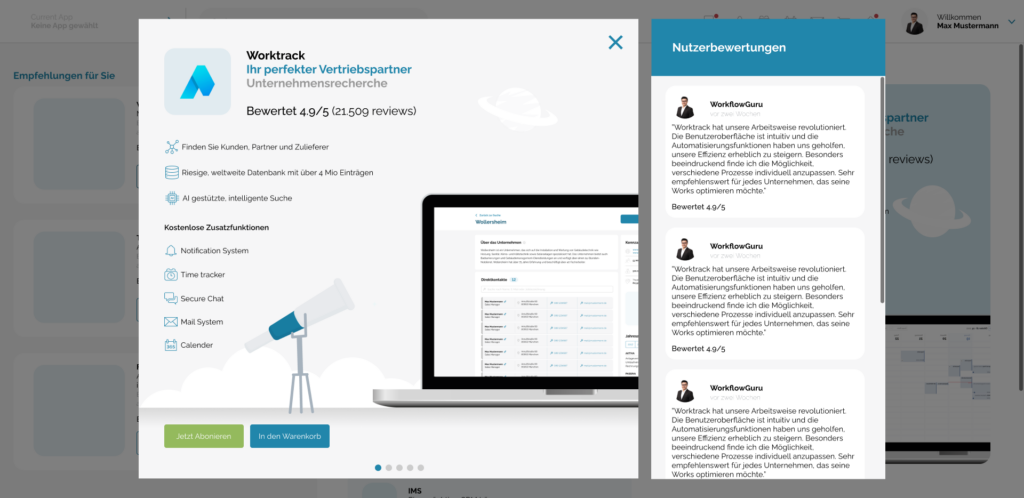
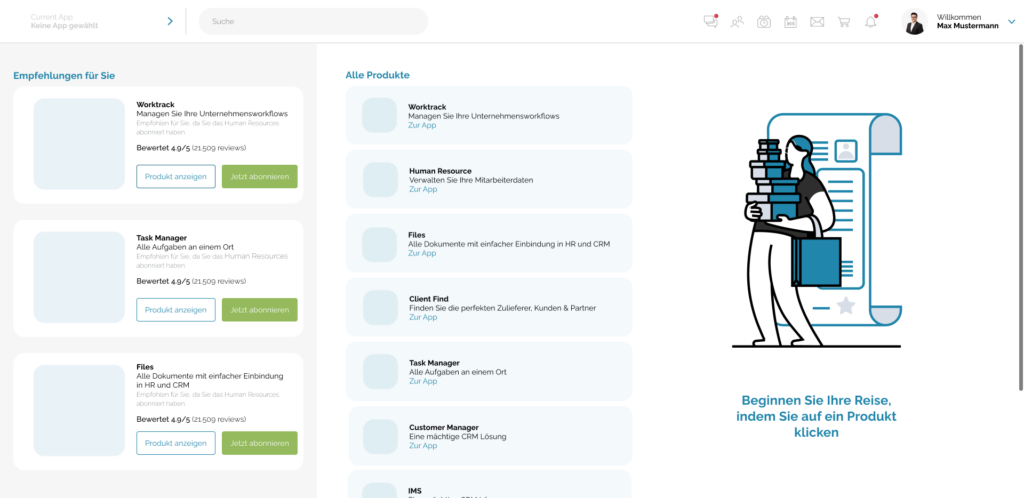
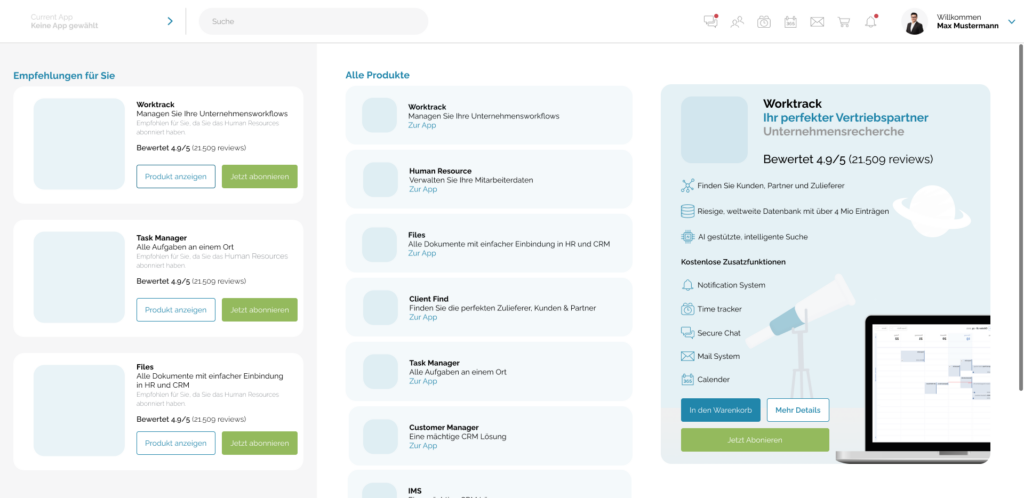
For a recent project, I designed an app store for a software company, focusing on creating a seamless and user-friendly experience. The design process adhered to key principles such as maintaining consistency by using existing features and color codes, and integrating the new purchase incentive into the flow rather than as a separate step. Every design decision was purpose-driven, whether it was functional, structural, or aesthetic.



The app store features a seamless flow with minimal clicks to reach the checkout, similar page transitions, and the use of pop-ups over new pages. To inspire additional purchases, recommendations and deals are prominently displayed on the main page and upon purchase completion, with personalized alerts on the all apps screen. Sufficient product information is provided through mini, midi, and maxi cards, ensuring users have all the details they need.
Interactive elements like pop-ups and microinteractions make the interface engaging without being overwhelming. The design follows a simple and elegant style, incorporating page-specific contributions while staying true to the existing design. Some illustrations were sourced from the company’s webpage, and others were modified from personal resources to match the official look, ensuring a cohesive visual experience. This project took three days.



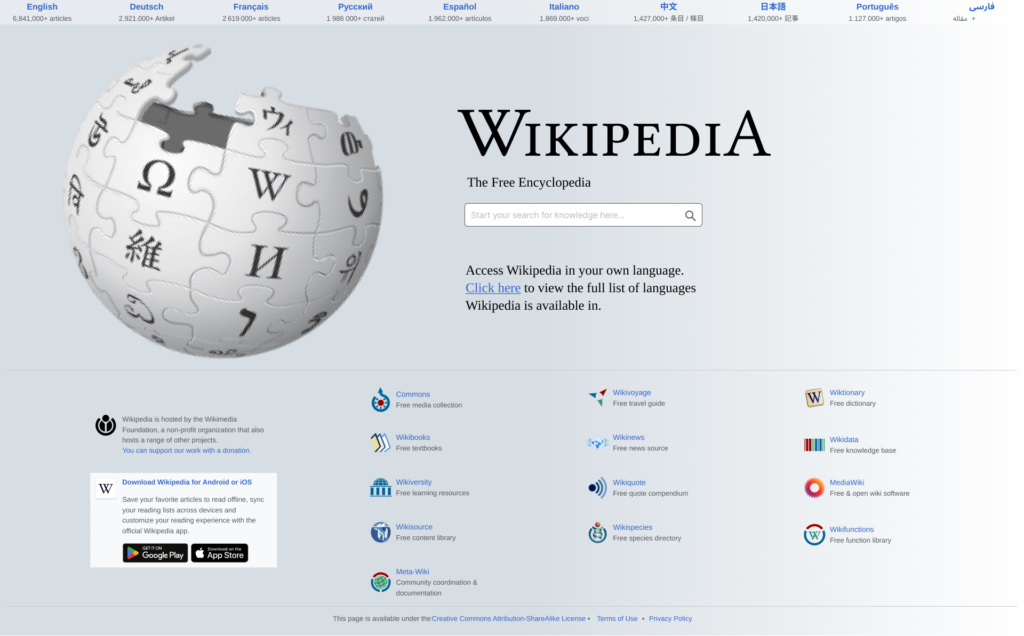
Wikipedia
In a quick and efficient two-hour design session, I used Figma with proper plugins to create an alternative interface for Wikipedia. My goal was to enhance the welcome page, making it more professionally designed and visually attractive. The redesign aimed to provide a more engaging first impression for users visiting the site.
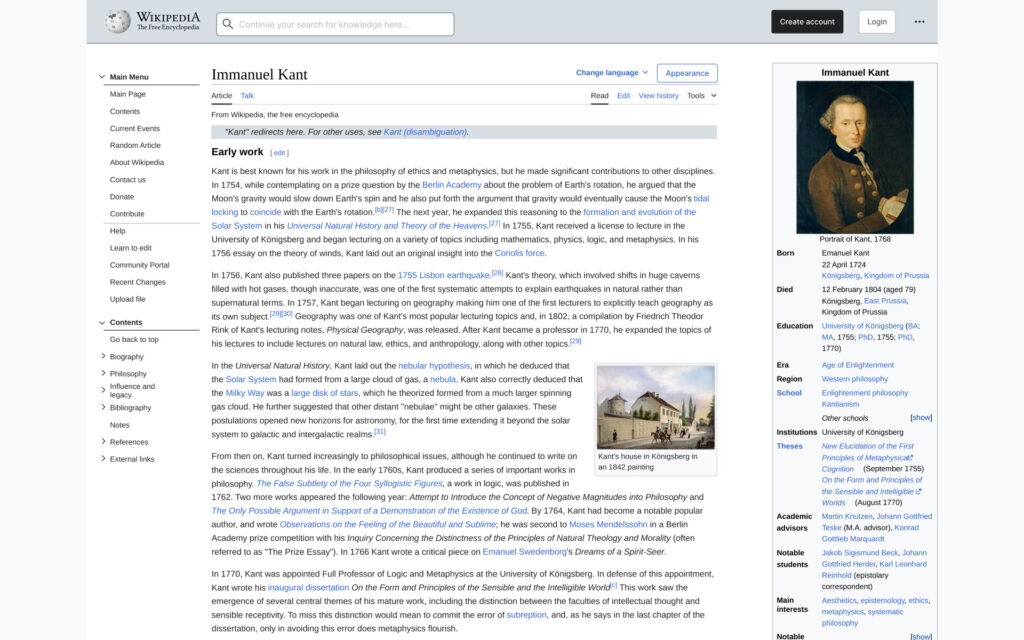
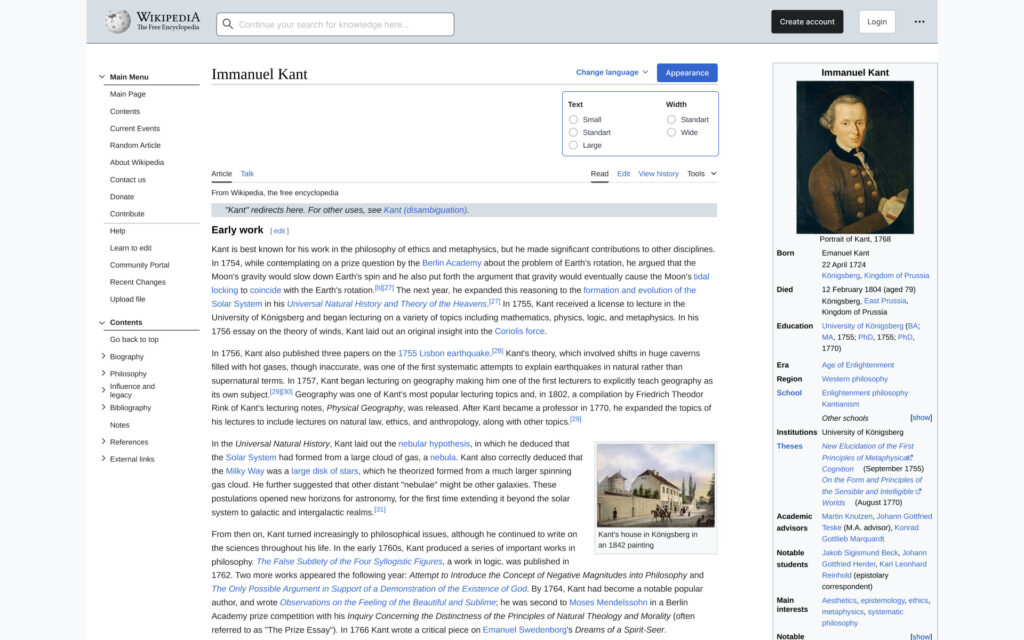
I also revamped the content page, focusing on improving navigation and user experience. By modifying the side functions and overall scheme, I aimed to make information more accessible and intuitive to find. This redesign highlights my ability to swiftly and effectively use design tools to create significant improvements in user interfaces, ensuring both functionality and aesthetic appeal.